オリジナルのアバターを使って、TwitchやYoutubeでゲーム実況をライブ配信したい!と考えたことはありませんか?
筆者もそのひとりですが、オリジナルキャラクターの作成は想像以上に難易度が高く、外注するにも15~20万円と高額な出費は避けられません。
このページでは、AdobeのCharacter Animatorというソフトを使って、比較的簡単にオリジナルのアバターを作る方法を解説。
OBSと連動させれば、ライブ配信ももちろん可能です。
VTuberを目指している方、オリジナルキャラをライブ配信で動かしてみたい方は、ぜひじっくりご覧ください。
Character Animatorの使い方

まずはAdobeのCharacter Animatorの使い方から、ライブ配信で必要となる設定について解説します。
Creative Cloudからインストール

Character Animatorは、AdobeのCreative Cloudのコンプリートプランに含まれているソフトのひとつ。
筆者のように毎月Adobe税を納めている方なら、追加費用ゼロで使えます。
筆者が調べた限り、残念ながらCharacter Animator単体で使えるプランは今のところない模様。
コンプリートプランは月額5,680円(税別)なので、これから始める方には少々ハードルが高めでしょうか。
年に数回、AmazonのセールでCreative Cloudの年間プランを安く買えるときがあるので、少しでも出費を抑えたい方はこまめにAmazonをチェックするのがおすすめ。
ちなみに学生や教職員の方なら、月額1,980円(税別)でコンプリートプランを使えます。
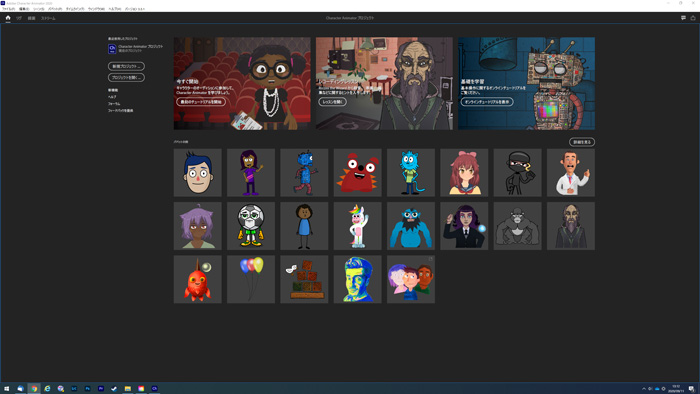
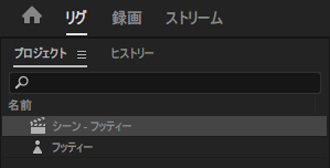
ホーム画面でアバターの選択

Character Animatorを立ち上げたら、ホーム画面でキャラクターを選べます。
日本人受けするキャラクターが少ないのが難点。
とはいえ、まずは使い方に慣れることが大切なので、どれか好きなものを選んでください。

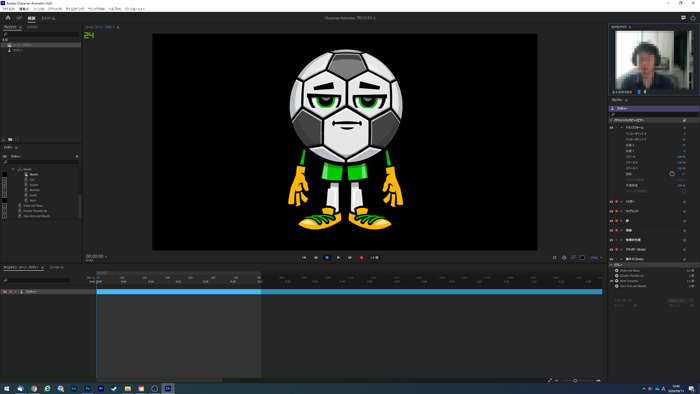
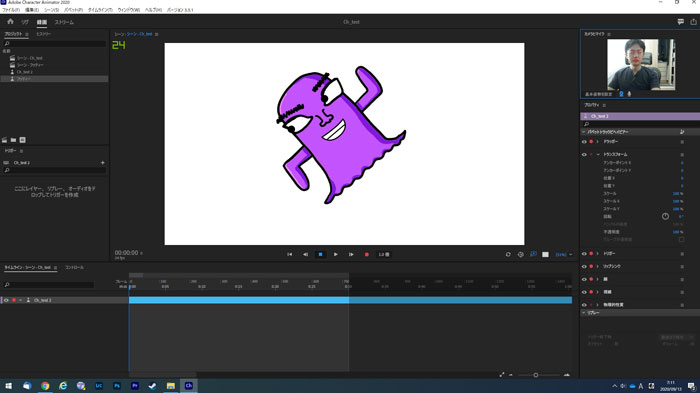
サッカーボールのキャラクターを選ぶと、画面が切り替わります。
この時点でWebカメラが接続されていると、顔が認識されてアバターもぐりぐり動きます。

Character Animatorの画面は大きく3つに分かれていて、各画面の用途をざっくりまとめると以下の通り。
| リグ | アバターのパーツを調整する画面 |
|---|---|
| 録画 | アニメーションを作るための画面 |
| ストリーム | ライブ配信で使用するための画面 |
ゲーム実況などのライブ配信を目的とした場合、「録画」の画面はあまり使いません。
Character Animator本来の用途は、キャラクターを動かして動画やアニメーションを作ることなので、ライブ配信では使わない機能がたくさんあります。
必ずキャリブレーション
 Webカメラをつなげたときに、アバターが変に傾いてしまったり、動きをうまく制御できなくなるときがあります。
Webカメラをつなげたときに、アバターが変に傾いてしまったり、動きをうまく制御できなくなるときがあります。
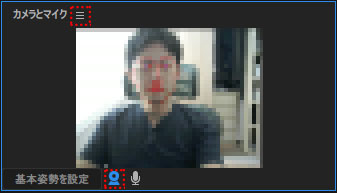
アバターの姿勢をリセットしたいときは、右上のWebカメラ画面の下にある「基本姿勢を設定」をクリック。

クリックした時点の顔の向きや表情に合わせて、アバターの姿勢がリセットされます。
Webカメラの配置や座る位置を変えたときは、必ずキャリブレーションでアバターの位置を整えましょう。
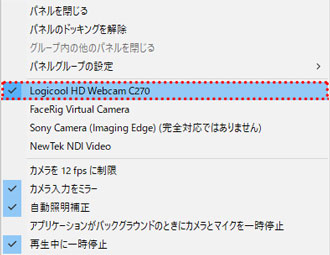
「Webカメラをつなげたのに、映像が表示されない!」
というときは、「カメラとマイク」の横にある「Ξ」マークを右クリック。

使いたいWebカメラを選択すれば、カメラが壊れてない限り映像が表示されるはずです。
Webカメラはなんでもいい
Character Animatorを使う場合、Webカメラは映りさえすれば何でも構いません。
筆者はLogicoolのC270という格安Webカメラを使用。

最大解像度は1,280×720(HD)でフレームレートも30とスペックは低めですが、Character Animatorで使う分にはまったく問題ありません。
ゲーミングノートをお使いなら、Webカメラすら不要。

ディスプレイの上下どちらかについているであろう、Webカメラを使ってください。
値段の高いWebカメラをわざわざ買う必要はありません。
アバターの編集や加工

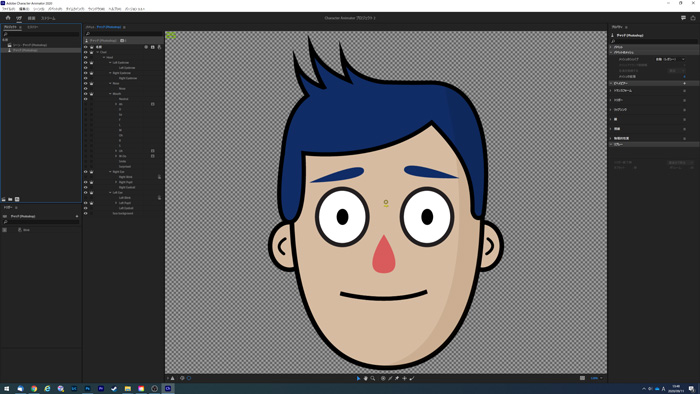
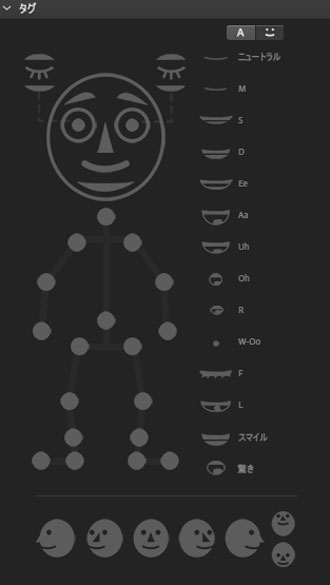
リグの画面では、アバターの編集や加工ができます。
瞳を大きくしたり、まゆげの動き方を制御したり、かなり細かく設定できます。

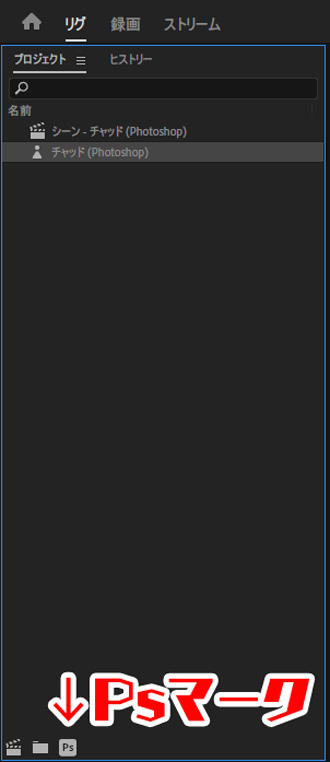
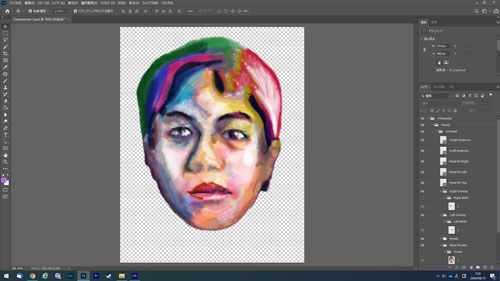
画面左側にある「Ps(Photoshop)マーク」をクリックすると、アバターをPhotoshopで編集することも可能。

ゼロからオリジナルキャラクターを作るのは恐ろしく大変なので、既存のアバターをベースに作るのがおすすめ。
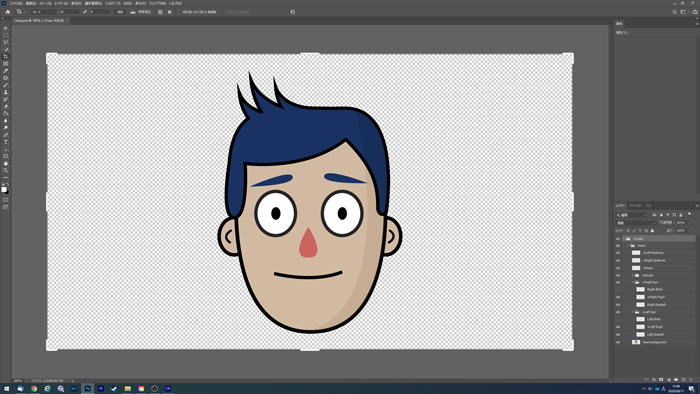
Photoshopで開いたデータを別名保存して、まずはアバターの構造を理解しましょう。
顔だけでも必要なパーツがたくさんあるので、コツコツ地道に作業を進める必要があります。
Illustratorで作られているアバターもあります。
オリジナルキャラクターの作成

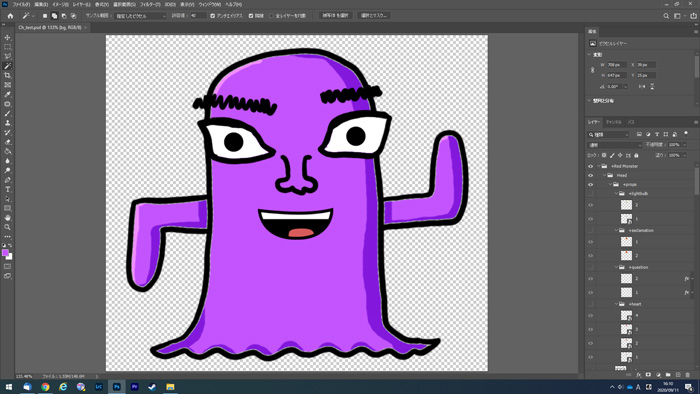
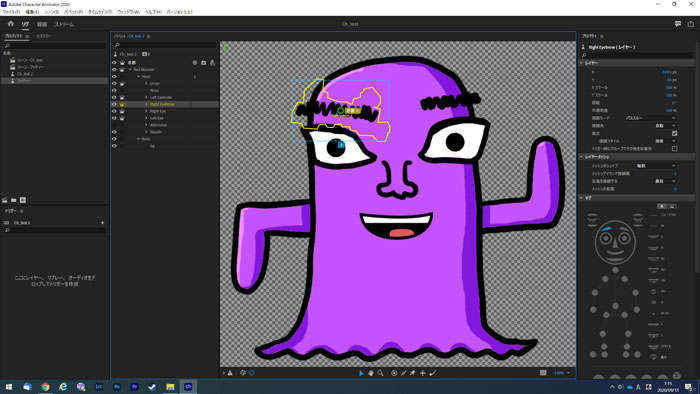
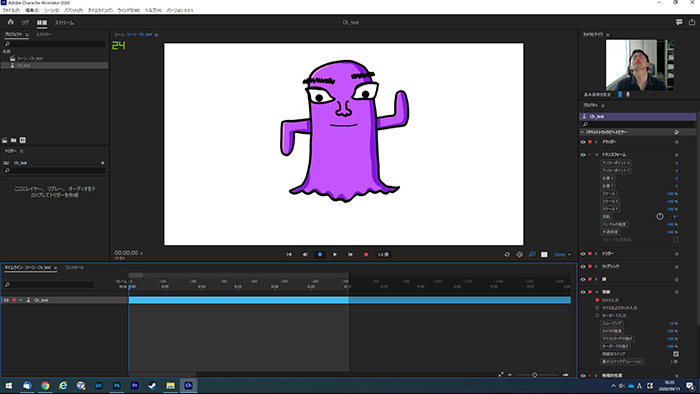
実際に既存のアバターをベースに、オリジナルのキャラクターを作ってみました。
瞳と口のパーツは位置をずらした程度で、ほぼそのまま流用しています。
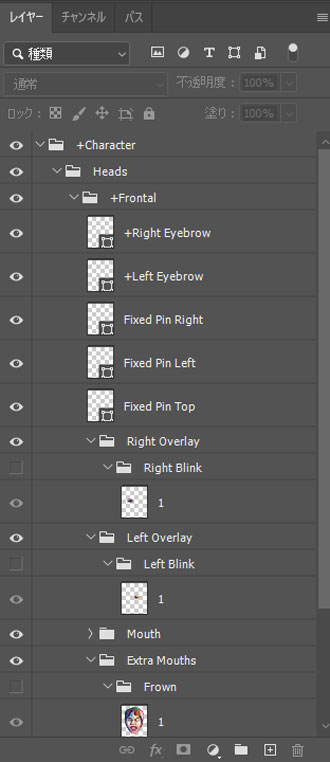
オリジナルのキャラクターを作るときは、レイヤーの名前に注意。

レイヤー名がそのまま各パーツとして認識されるため、レイヤー名を変えずに編集しないといけません。
英語で分かりづらいかもしれませんが、頑張って理解しましょう。

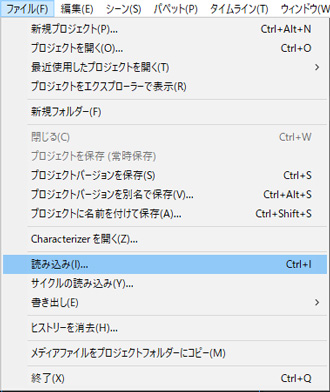
データが完成したら、PSD形式で保存。
Character Animatorの「ファイル」から「読み込み」を選択し、PSDデータを読み込めばOKです。
Illustratorで作るときも同様に、レイヤー名がそのまま各パーツとして認識されます。
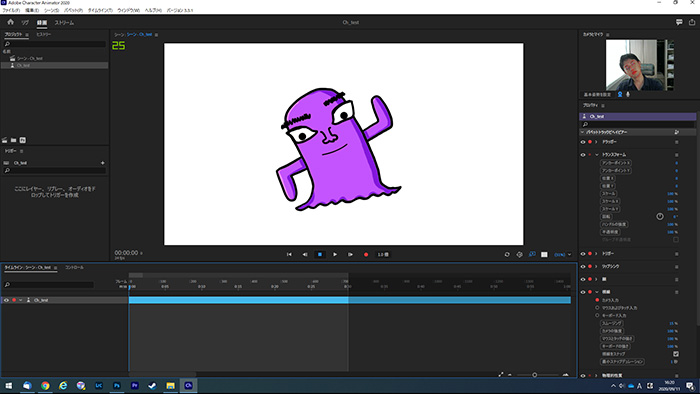
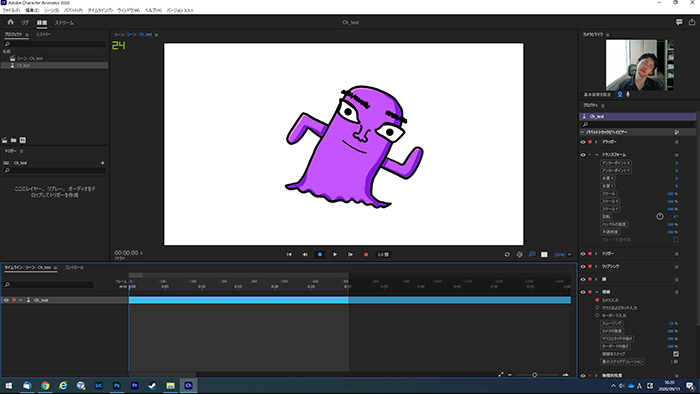
動作チェック
データを読み込めたら、きちんと動作するかチェックしましょう。
動かす前に「基本姿勢を設定」をクリックして、キャリブレーションすることを忘れずに。


今回作成したアバターは顔と輪郭(本体)しか動かない単純な構造なので、とくに問題なくスムーズに動かせました。
適当に作ったアバターでも、自由にぐりぐり動かせるのはうれしいものです。

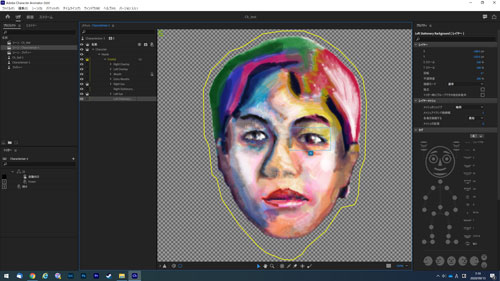
各パーツの位置や大きさ、動かし方を微調整したいときは、リグ画面で編集します。

既存のアバターをベースに作っていれば、各パーツが適切に割り当てられているはずです。
ゼロから作ったときは、各パーツの割り当てをひとつずつ確認していく必要があります。

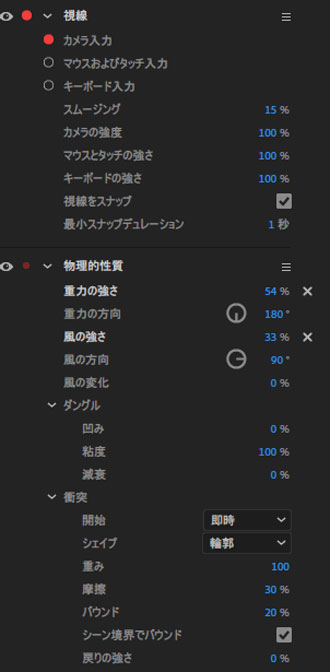
キャラクターの動作はWebカメラを連動させるだけでなく、マウスやキーボードで制御することも可能。
重力や風の強さなども細かく設定できるため、理想の動き方ができるように、いろいろ設定を変えながら試してみてください。
自分の顔からアバターを作成

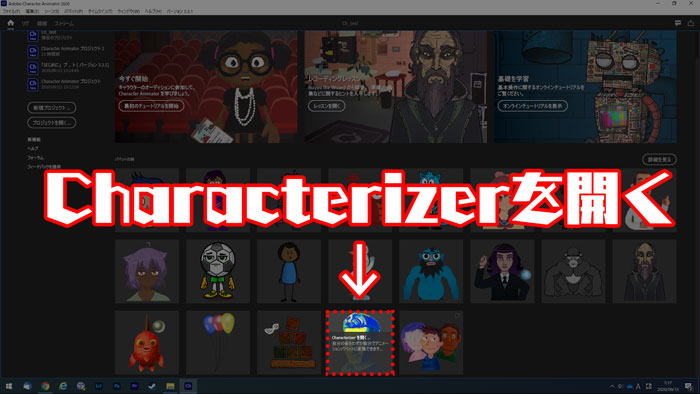
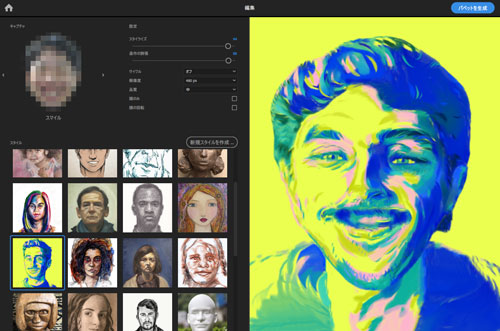
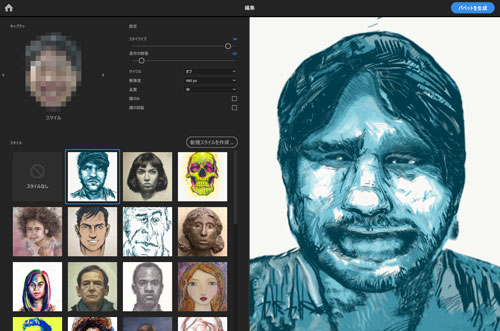
Character Animatorには「Characterizer」という機能もあります。
これは自分の顔からオリジナルのアバターを作れる斬新な機能。
画面に従ってWebカメラでいくつかの表情(笑顔や驚いた顔)を撮影すれば、自動的にアバターが作成されます。


筆者が実際に試したところ、どう頑張ってもB級ハリウッド映画に出てくる悪人顔にしかなりませんでした。
ある程度顔面の造形が整っている方なら、そこそこいい感じに仕上がることでしょう。

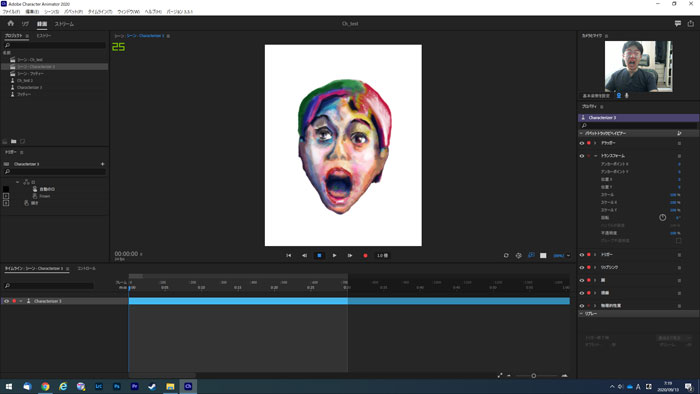
自身の顔から作ったアバターを実際に動かしてみました。
少々気持ち悪いですが、キビキビと動いてくれるのは面白いです。
キモキャラ系のVTuberになりたいなら、活用してもいいかもしれません。


リグやPhotoshopによる編集も可能なので、気に入らない点は修正できます。
OBSからライブ配信する方法
アバターの準備が終わったところで、ここからは無料で使える配信ソフト、OBS(Open Broadcaster Software)と連動させる方法について解説します。
OBSはこちらからダウンロード可能です。
NDI Toolsのインストール

OBSの設定に入る前に、Character AnimatorとOBSを連動させるために必要な「NDI Tools」というソフトをインストールします。
NDIとはNetwork Device Interfaceの略で、NewTek社が無償で配布しています。

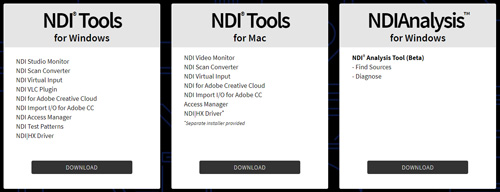
WindowsとMac用、2種類あるのでOSに合わせて選んでください。
解析用ツール(NDI Analysis)は今回使いません。
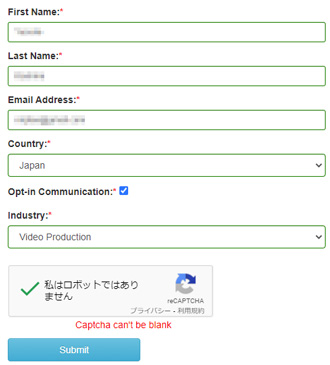
ダウンロードする際に、氏名とメールアドレスなどを求められます。

「Industry」はぶっちゃけ適当に選んでも問題なさそう。
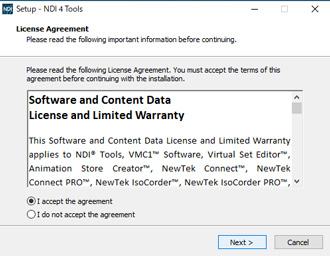
データのダウンロードが完了したら、インストールを進めていきます。

すべて英語ですが、画面に従ってポチポチしていけば問題ありません。

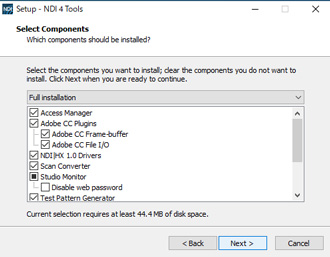
「Select Components」もそのままでよいでしょう。
すべてをインストールする必要はなさそうですが、どれが何の機能なのかよくわかりません。

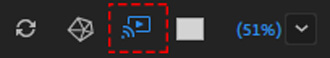
NDI Toolsのインストールが完了したら、Character Animatorのアバターが表示されている箇所の右下にある、YouTubeのロゴのようなマークを探してください。

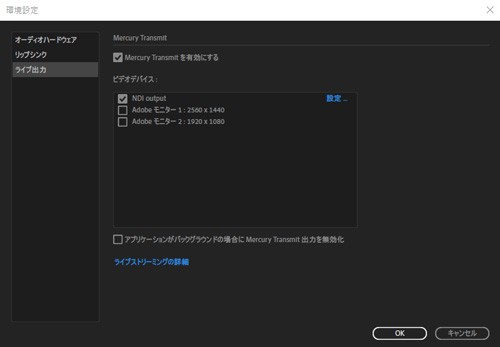
Ctrlを押しながらクリックすると、以下の「ライブ出力」画面が表示されます。
「編集」の「環境設定」からも編集可能です。

「Mercury Transmitを有効にする」にチェックを入れて、「NDI output」にもチェックを入れます。
NDI Toolsをインストールしておかないと、NDI outputは表示されません。
Character Animatorでストリーミング(ライブ配信)する方法については、Adobeの公式ページにも解説が用意されています。
あわせてご覧いただくとよりわかりやすいです。
プラグインをインストール

次にOBSのプラグインをインストールします。
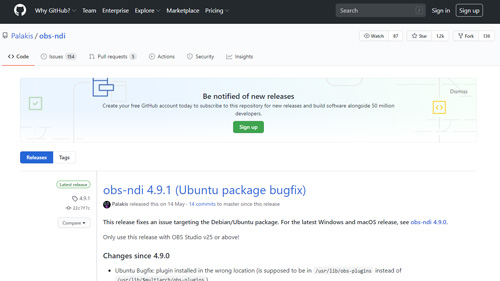
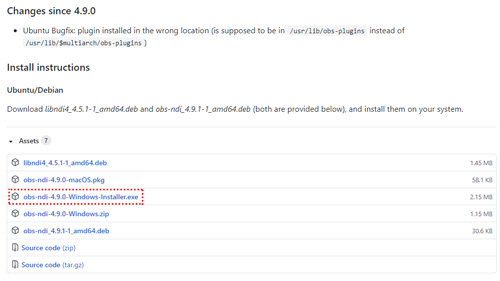
GitHubのページからOSに合わせたファイルをダウンロードしてください。
こちらも無料です。

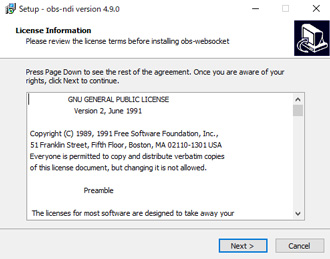
インストーラーをダウンロードしたら、こちらも画面に従ってポチポチしていきます。

これでCharacter AnimatorとOBSを連動させる準備が整いました。
NDI ToolsとOBSのプラグインが揃っていないとライブ配信はできませんので、必ず二つともインストールしてください。
Character Animatorの読込

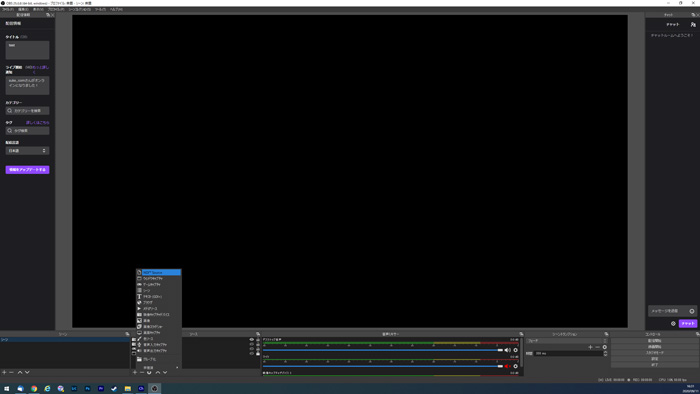
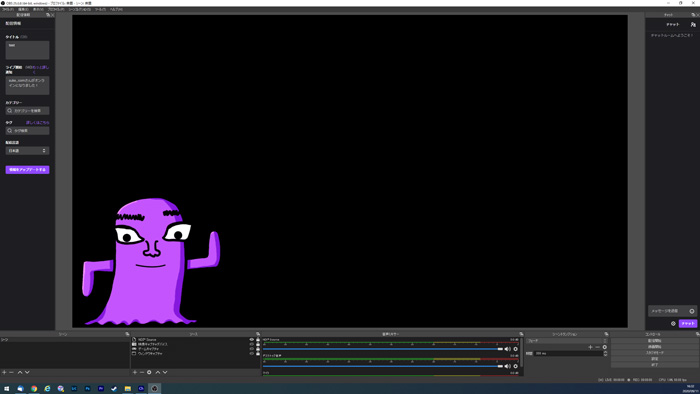
プラグインのインストールが完了したら、ここからOBSを操作します。
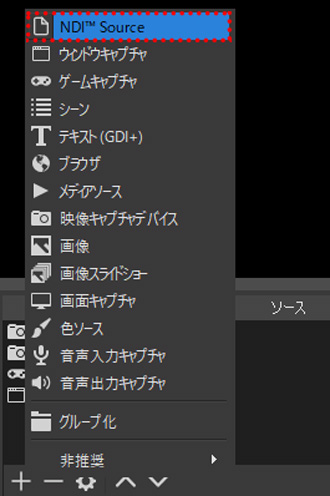
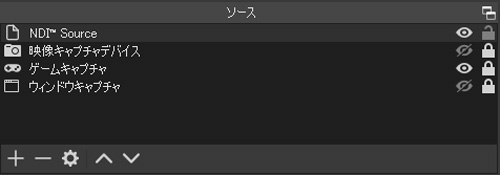
「ソース」のウィンドウで「+」をクリックして、「NDI Source」を選びます。

プラグインをインストールしていないと、「NDI Source」が表示されません。
「映像キャプチャデバイス」など、ほかのソースではCharacter Animatorと連動できないので要注意。
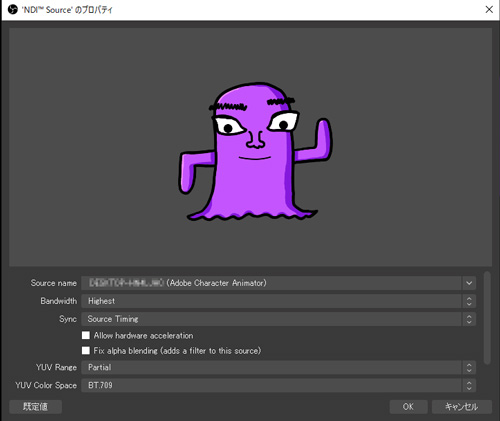
NDI Sourceを選ぶと、Character Animator上で開いているアバターが表示されるはずです。

「Bandwidth」や「Sync」など、細かい設定はそのままで問題ありません。

初期状態で背景が透過されているので、クロマキーの設定は不要。

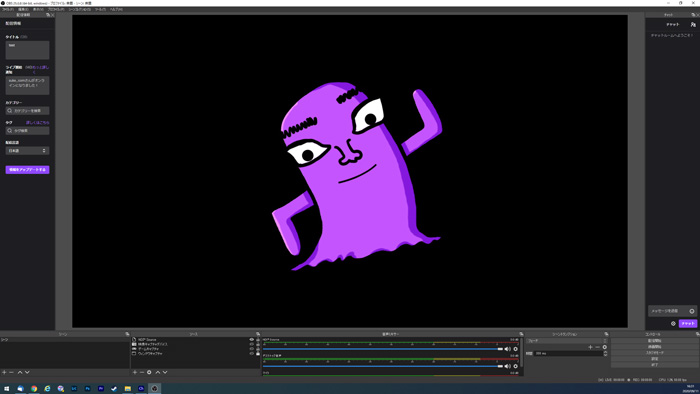
アバターの大きさや配置を決めれば準備完了です。
ゲーム映像の読み込み

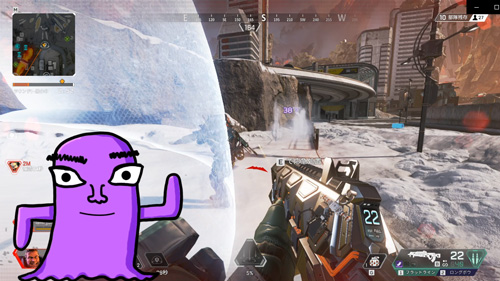
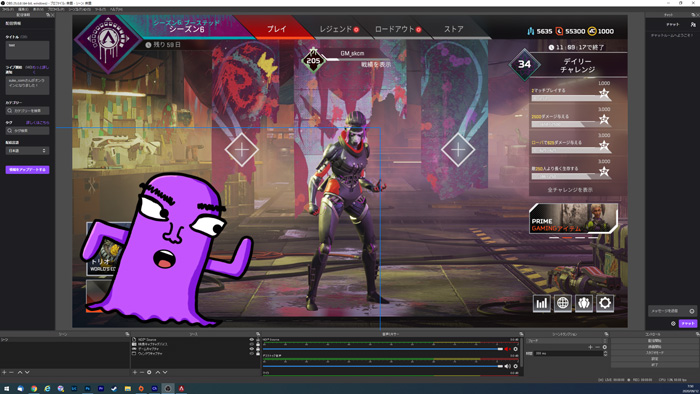
実際にゲームの映像と重ねてみました。
このときに注意したいのは、NDI Sourceとゲームキャプチャの重なる順番。

ゲームキャプチャが最上段に来てしまうと、アバターが見えなくなってしまいます。
必ずNDI Sourceが最上段に来るようにしましょう。
PS4やSwitchなどのコンソールゲーム、スマホゲームを配信したい場合は、「映像キャプチャデバイス」からゲームの映像を読み込みます。
スマホゲームをパソコンからライブ配信するやり方については以下のページで詳しく解説しているので、興味がある方はあわせてご覧ください。

ライブ配信のテスト
実際にアバターを表示させた状態でApexLegendsをプレイした様子を、2分ほどの動画にまとめたのでご覧ください。
今回試した限りだと、口をかなり大きく動かさないとアバターの口が動いてくれませんでした。
もっとヌルヌル動かしたいときは、リグ画面で各パーツの設定を変える必要がありそうです。
メモリ32GB以上を推奨
ライブ配信時に気になったのが、メモリ使用量の多さ。
筆者のメインPCにはメモリを64GB積んでいますが、配信中は約30GBものメモリを使用していました。

ゲームとOBSだけならメモリは16GBあれば何とかなりますが、Character Animatorを使うとメモリをごっそり持っていかれる模様。
オリジナルのアバターを表示させながら、高画質かつスムーズに配信するには、パソコンにも相応のスペックが求められます。
手軽にオリキャラでライブ配信

Creative Cloudを利用している方なら、Character AnimatorとOBSを連動させることで、手軽にオリジナルキャラによるライブ配信ができます。
パソコンで絵を描くことに慣れている方なら、オリジナルキャラの作成もスムーズに進むでしょう。
筆者の感覚だと、いわゆるアニメっぽいキャラクターを動かしたいなら、Character AnimatorよりFaceRigのほうが相性がよさそう。
Character Animatorは、マスコットキャラクター的なデザインを動かすのに向いていると感じました。
どのようなキャラクターをどんな風に動かしたいかに合わせて、ベストなツールを選んでください。
そのほかライブ配信時の設定方法でわからない点があれば、お気軽にコメントください。
筆者のわかる範囲で対処方法を追記します。

















とてもわかりやすい記事をありがとうございます!!
上手く進まなくて困っています。
NDItoolをダウンロード、インストールしましたが、何故かNDIoutputがCharacterAnimater上で表示されません。
解決策などありましたらご教授して頂きたいです。
わかりやすい記事をありがとうございます。